Metode pentru a face fundal transparent la blocuri css, Vaden pro
Vrei să învețe cum să creați pagini cu un design unic si plin de culoare moderne? Utilizarea elementelor translucide vă poate ajuta cu această sarcină dificilă. Astăzi ne uităm la modalitățile de bază practice pentru a specifica transparența elementelor structurale.

Cum se setează transparența?
Dacă luăm în considerare acest subiect în lumina evoluției istorice a tehnologiei bazate pe web, putem distinge următoarele abordări:
- Proprietatea este opacitatea.
- Utilizarea PNG -kartinki
- Sistem de format RGBA
- Ei bine, în cele din urmă, antichitate sau imagine carouri.
CSS Opacitate proprietate
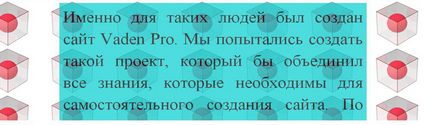
Folosirea stilului de opacitate proprietate CSS vă permite să setați opacitatea elementului la care se aplică. Valorile care pot fi folosite ca argument pentru a varia între 0 și 1.
Să considerăm un exemplu.
Rezultatul este un bloc translucid:

- Opacitate ia valori în intervalul: 0 (complet transparent) - 1 (opac).
- Cross-browser. În IE versiuni de până la și inclusiv a șaptea Opacitate nu este acceptată. Realizarea același element de afișare va ajuta la următoarea linie:
Acesta ar trebui să ia în considerare faptul că o proprietate de filtru nu există în caietul de sarcini HTML, modificați valoarea 1-100 și pot fi aplicate numai elementelor:
- poziționarea absolută (poziția: absolută)
- o dimensiune liniară fixă (înălțime sau lățime).
Pentru a înțelege mai bine ultimul punct al materialului, în exemplul anterior, definim culoarea albă textului
si uita-te la ea sub un microscop:

După cum puteți vedea, conținutul nostru bloc (text) a devenit, de asemenea, translucide. Dar ce se întâmplă dacă, în practică, transparența conținutului nu interesează, și interesat doar transparența fundalului? În acest caz, mergeți la pasul următor.
Utilizarea PNG -kartinki
O caracteristică interesantă a formatului PNG este ca are 256 de niveluri de transparență. Cred că ai prins trenul de gândire, și, probabil, deja construit algoritm al acestei abordări. Am doar vocea lui.
- Creați în Photoshop. -O singură culoare imagine semi-transparent (să-l numim transparent) și salvați-l în format png.

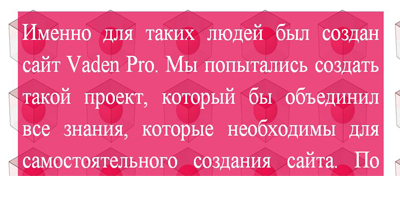
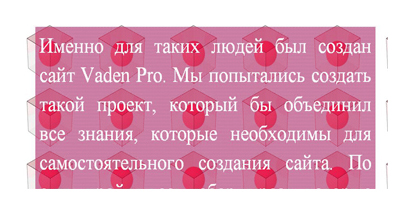
Rezultatul este o unitate cu un fundal transparent și un cuprins opace:

- În contrast cu opacitatea proprietății de opacitate este dată numai pentru fundal
- Cross-browser. Acesta funcționează în aproape toate browserele, și asta e un plus. Dar PNG transparență nu este acceptat în IE6. Dacă vă optimizați site-ul pentru acest vechi - trebuie să utilizeze alte metode sau scripturi.
- Când dezactivați afișarea imaginilor, fundalul va fi pierdut (nota acest punct în optimizarea de afișare pe dispozitive mobile, deoarece internetul nelimitat nu este întotdeauna la îndemână).
- Pentru a schimba culoarea și / sau gradul de transparență aveți nevoie pentru a crea o nouă imagine și perezalit-l la serv.
Sistem de format RGBA
Una dintre cele mai moderne metode de schimbare transparantnosti de fundal este de a utiliza sistemul RGBA.
RGBA - sistem de reprezentare color, folosind trei canale de RGB standard (roșu, verde, albastru) și un sfert, așa-numitele canale Alpha care caracterizează gradul de transparență.
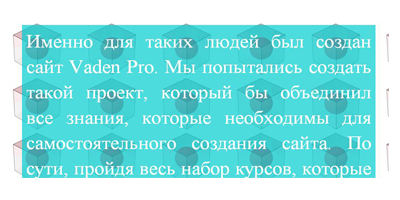
În deja cunoscută pentru noi exemplul, înlocui conținutul din fișierul CSS pentru următoarele:

- În contrast cu opacitatea de proprietate opacitatea numai fundalul
- Spre deosebire de metoda de imagini PNG, schimba culoarea sau transparența, avem nevoie doar de a schimba valorile RGBA.
- Cross-browser. Lucrări în toate browserele moderne (începând cu IE9. OP10. FX3, Sf3.2) .Pentru browsere mai vechi vor trebui fie să sacrifice transparență, sau de a folosi opacitate. Metode png.
imagine Plaid, sau în ceea ce privește istoria
Această metodă a fost în prima linie de web design, și am văzut un foarte vechi, browsere care nu stiu cu adevarat. Acesta constă în crearea de fundal celulare în care pătrățelele colorate alternat cu transparente.

Ca urmare a unei astfel de imagini ca fundal a primit un fundal pseudo-transparent.

Pentru a rezuma?
În cele din urmă, câteva orientări generale cu privire la utilizarea de transparență în proiectele lor:
- Sub blocul transparent, imagine strălucitoare nu ar trebui să fie monoton. Pe un fundal simplu a evidenția transparența este pierdut.
- La selectarea unei anumite abordări practice, ghidat de ceva care browserele dvs. utilizări ale publicului țintă. Cross-browser - ceva important.
7 evaluări (medie de 5 din 5)