Hyde crea propriul server de proiect
Deci, de formare este divizată în blocuri. Vă sfătuiesc să le ia pas cu pas.
Pregătirea tehnică
DataLife Motor - motor, pe care o vom construi site-ul. Descărcați versiunea demo. sau pentru a obține versiunea fără restricții. prepaid ea.
Selectați planul tarifar „Free“. Capacitatea sa va fi mai mult decât suficient. Cu toate acestea, în viitor, atunci când proiectul va fi vizitat, acesta va fi mai bine să cumpere un tarif „Premium“ sau „Business“, în care au fost ridicate multe restricții.
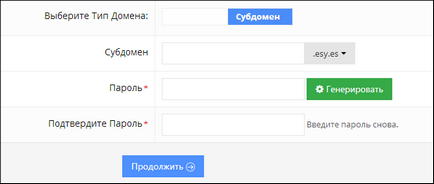
Apoi configurați site-ul. Selectați tipul de domeniu și parola. Pentru început, se recomandă să utilizați un subdomeniu - este gratuit și nu necesită configurare suplimentară. Faceți clic pe butonul „Continue“.

În ultima etapă, introduceți codul de securitate și sunt de acord cu termenii de utilizare. Faceți clic pe „Comanda“. Așteptați până când se creează un site. De obicei durează doar câteva secunde.
Apoi, faceți clic pe domeniul pe care tocmai l-ați creat site-ul și selectați „Manage“ din lista verticală. Vei fi dus la panoul de control al site-ului. Găsiți-l sub „File“ și selectați „FTP Access“.
Apoi, du-te la orice client FTP. Vă recomandăm utilizarea FileZilla. Introduceți datele în programul primit de la Hostinger (IP, port, utilizator). Parola, introduceți cel care a fost ales atunci când construirea unui site web. Apoi, faceți clic pe „Quick Connect“.
Următorul pas este de a despacheta motorului DLE. Trageți toate fișierele din „Încărcați“ în fereastra din dreapta FileZilla și așteptați până când fișierul de descărcare serverul de proces Hostinger. Atunci când apar conflicte, înlocuiți fișiere.
După ce fișierele de descărcare, du-te la site-ul lor. Veți vedea pagina de configurare. Citiți informațiile și faceți clic pe butonul „Start Installation“.
Apoi, sunt de acord cu acordul propus și faceți clic pe „Continue“. Următoarele 2 pagini pot fi ocolite prin apăsarea butonului „Continue“.
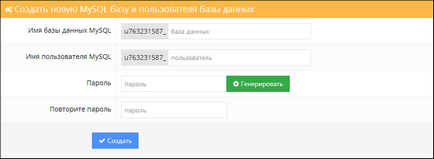
După aceea, vom avea nevoie pentru a reveni la panoul de control al site-ului nostru. Găsiți unde să „Baze de date“ și alegeți „Baze de date MySQL.“ În fereastra care se deschide, de a crea o nouă bază de date. Este recomandabil să completați câmpurile și „baza de date cu numele MySQL“ și „MySQL User Name“ este la fel, pentru a simplifica procedurile de instalare suplimentare DataLife motorului.

După ce ați terminat crearea bazei de date înapoi la fila cu instalarea motorului. Completați datele bloc „Datele de acces la serverul MySQL“, folosind informațiile primite recent. Ca un server MySQL, selectați "mysql.hostinger.ru". Apoi umple contul de administrator pentru a accesa site-ul. Apoi, faceți clic pe butonul „Continue“.
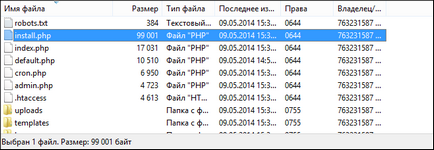
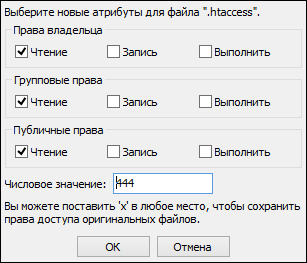
Apoi, asistentul de instalare va ierta ne șterge install.php fișier de pe site-ul nostru să-l protejeze. Hai să o facem. Mergem la FileZilla și eliminate din fișierul de instalare directorul public_html DataLife Engine. Pentru a face acest lucru, selectați-l și apăsați pe „Del“ de pe tastatură.


Acum este timpul să instalați pe site-ul nostru șablon de design. Poti sa o faci singur pentru această instrucțiune. sau de a folosi o soluție gata preparată.
Să presupunem că am decis să se stabilească „Minecraft“ șablon. Pentru a face acest lucru, avem nevoie pentru a muta dosarul pentru a-l în „template-uri“ directorul de site-ul nostru folosind FileZilla. După încheierea procesului de încărcare a fișierelor, avem nevoie pentru a instala șablonul în sistem. Pentru a face acest lucru, mergeți la setările de sistem (site.ru/admin.php?mod=optionsaction=syscon) și de lângă „Format implicit site-ului“, selectați „Minecraft“. Apoi salvați setările folosind butonul „Save“.
Acum este timpul pentru a instala server de monitorizare. Dacă faci propriul șablon, asigurați-vă că pentru a crea o fereastra pentru datele contra. Dacă utilizați un design gata făcute, este probabil ca o fereastra este deja acolo.
Pentru a începe cu privire la necesitatea de a merge la secțiunea de Management Template (site.ru/admin.php?mod=templates) și în meniul din dreapta pentru a găsi o clasă care conține fereastra de monitorizare de configurare. În cazul meu sa dovedit a fi „sidebar“. În loc de text, care de obicei stă în template-uri gata făcute, trebuie să mă obține codul de monitorizare. Pentru a face acest lucru, se recomanda folosirea unui site special. Există o interfață destul de simplă, atât de mult timp insista pe acest cont nu va. După înlocuirea codului, nu uitați să salvați șablonul făcând clic pe butonul „Salvați“ în partea de jos.
Îmbunătăți site-ul posibil, setarea diferite adaosuri de off-line RuBukkit. Totul este acolo - dintr-un cont personal pentru modulul serviciilor cu plată. Cu toate acestea, ia în considerare acest lucru ca parte a acestui curs nu este posibil.
Crearea propriul lansator
Deci, pentru a crea un lansator de personalizat de la zero, avem nevoie de cunoștințe de PhP. Cel mai probabil, o astfel de cunoștințe nu trebuie, așa că propun să folosească o soluție gata preparată, aceasta să fie optimizată pentru ei înșiși. Codul sursă poate fi descărcat de aici.
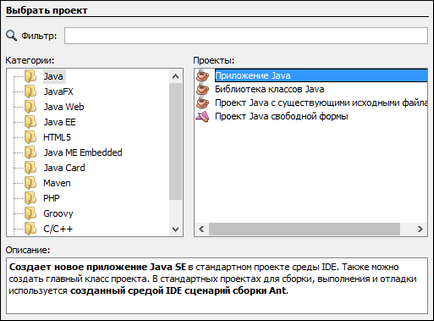
Pentru munca, avem nevoie de mediul de dezvoltare. Voi folosi NetBeans. După instalarea acestuia și deschiderea click pe butonul „New Project“. Selectați limba „Java“ și tipul de dezvoltare - „Java Application“. Apoi, faceți clic pe butonul „Next“.

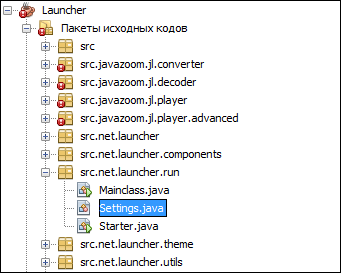
Selectați numele proiectului și calea. De asemenea, nu uitați să opriți crearea clasei principale. După încheierea procesului de creare a unui nou proiect, va trebui să mutați dosarul „src“ în proiectul nostru (name_of_project / Pakety_iskhodnyh_kodov). Apoi, du-te la clasa „src.net.launcher.run“ și subclasa sa „Settings.java“ și faceți clic pe ea de 2 ori butonul stâng al mouse-ului.

Aproape gata - configurați numai partea de server. Pentru a face acest lucru, modificați fișierul „connect.php“ în directorul „web“. Este necesar pentru integrarea lansatorului cu DLE. Apoi încărcați directorul „web“ pe site-ul dvs. folosind FileZilla.
Creați un server
Pentru a afla cum să creați propriul server, poți învăța din această lecție.