Html5, fișier manifest
Intr-un articol anterior, am discutat despre crearea unui fișier manifest simplu, să ne uităm acum la modul în care să-l folosească în aplicații de sine stătătoare.
Utilizarea manifest
Faptul de a crea un manifest nu este suficient pentru a face browser-ul ignora-l. Pentru manifest a avut nici un efect, acesta trebuie să fie menționate în paginile web. Pentru a face acest lucru, se introduce elementul rădăcină atribut manifest și-l atribuie ca valoare a numelui de fișier manifest:
Acest lucru trebuie făcut pentru fiecare pagină incluse în cererea de sine stătătoare.
Un site web poate avea un număr nelimitat de aplicații de sine stătătoare, cu condiția ca fiecare dintre ele are propriul său manifest. Stand-alone pot partaja, de asemenea, unele resurse (cum ar fi foi de stil), dar fiecare aplicație trebuie să aibă propriul set de pagini web.
manifest postat pe serverul web
Testarea fișierul manifest poate fi un proces complex. erori mici pot provoca eșecuri latente și rupe tot procesul de cache. Dar, cu toate acestea, într-o anumită etapă fișierul manifest pe care doriți să testați pentru a vă asigura că aplicația este dezvoltată independent funcționează conform așteptărilor.
Nu ar trebui să fie o surpriză este faptul că este imposibil de a testa aplicație de sine stătătoare, fișierul de pornire pentru executarea de pe hard disk-ul local. În schimb, cererea de sine stătătoare trebuie să fie plasat pe un server web, indiferent dacă serverul de web al furnizorului de servicii de Internet sau de testare dezvoltator server de web, de exemplu, un server Web IIS care este construit în Windows.
Testarea aplicație de sine stătătoare se realizează în următoarea secvență:
Primul pas este de a se asigura că furnizarea de fișiere manifest în setările de server web Setați-tip MIME text / cache-manifest. Dacă serverul web va indica orice alt tip de fișier, inclusiv un fișier text simplu, browser-ul va ignora complet manifest.
Configurarea serverelor web este realizată în mod diferit. De exemplu, pentru serverul de web Apache, va trebui să specificați următoarea linie la setările de fișier .htaccess:
Luați în considerare dezactivarea cache pentru MANIFEST fișierele obișnuite. Poate fi necesar pentru motivul că serverul web poate da o indicație de browsere fișierele cache în manifest de ceva timp, în același mod ca și alte tipuri de fișiere. Acest comportament este logic, dar poate cauza probleme mari.
Problema este că unele browsere pot ignora manifestul fișiere actualizat pe serverul web și să continue să utilizeze, MANIFEST fișierele stocate în memoria cache vechi, astfel încât acestea vor continua, de asemenea, să utilizeze, fișierele stocate în memoria cache vechi și pagini web. (În special păcate reticente la o parte cu fișierele vechi Firefox browser-manifest.) Pentru a evita această problemă, trebuie să configurați serverul de web, astfel încât el nu a spus MANIFEST fișierele browser-ul cache.
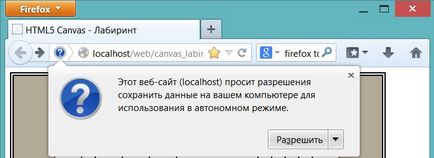
Deschideți pagina într-un browser care suportă aplicații de sine stătătoare, cu alte cuvinte, practic orice browser cu excepția Internet Explorer. Atunci când browserul detectează că site-ul folosește manifest, el poate cere permisiunea de a descărca fișiere. Probabil ca o astfel de aprobare va necesita browsere de dispozitive mobile din cauza capacității limitate de depozitare. desktop browsere pot fie să acorde această solicitare sau nu. De exemplu, Firefox cere permisiunea de a cache-ului, un Chrome și Safari - nr:

Deconectați de pe Internet. În cazul în care aplicațiile sunt găzduite pe un server de la distanță, doar rupe conexiunea. În cazul în care cererea este plasat pe serverul local (adică pe același computer ca browser), opriți serverul Web.
Atunci când se solicită o pagină obișnuită și atunci când nu este conectat la Internet, această cerere nu va fi îndeplinită. Dar atunci când actualizați o pagină de aplicație independentă browser-ul oferă perfect o copie a paginii din cache, chiar și fără a informa utilizatorul cu privire la aceasta. Puteți trece de la o aplicație independentă pe o altă pagină, dar dacă urmați link-ul de la pagina care nu face parte dintr-o aplicație independentă, browser-ul va emite un mesaj de familiar despre incapacitatea de a se conecta la un server de la distanță.
Actualizare fișier manifest
Efectuarea stand-alone cererea de muncă - aceasta este doar prima parte a sarcinii. A doua parte - a actualiza conținutul său.
Luați în considerare exemplul unui labirint. Dacă canvas_labirint.html fișier de actualizare și reîncărcați pagina, browser-ul va afișa în continuare versiunea veche, memorată în cache a paginii, chiar și în cazul în care computerul este conectat la Internet. Problema este că, atunci când salvați o aplicație independentă în cache-ul browser-ul folosește numai copia din cache, ignorând versiunile online ale paginilor web și nu verifică dacă orice modificări. Și, din moment ce perioada de valabilitate a unei cereri de sine stătătoare în cache expiră niciodată, browser-ul va ignora cu încăpățânare paginile modificate pe serverul web.
Dar, în același browser verifică în mod obișnuit pentru prezența unui nou fișier manifest. Astfel, s-ar putea crede că tot ce trebuie să faceți pentru a rezolva această problemă - este de a salva un nou fișier manifest de pe un server web.
Nu neapărat. Pentru a iniția actualizarea în cache aplicația offline, trebuie să îndeplinească următoarele cerințe:
Absența unui fișier manifest cache
Dacă browser-ul dvs. are o copie în cache la nivel local a fișierului manifest, niciodată nu va verifica fișierul de pe serverul de web. Diferite browsere sunt adecvate în moduri diferite de a MANIFEST fișierele respective cache. Unele browsere (cum ar fi Chrome), verificați întotdeauna disponibilitatea unui nou fișier manifest de pe un server web. Dar Firefox respectă regulile tradiționale de cache și stochează o copie locală a fișierului manifest pentru ceva timp. Prin urmare, pentru a evita problemele din acest domeniu, asigurați-vă că serverul web nu indică în mod clar cache fișiere manifest clienților.
În manifestul o nouă dată ar trebui să fie marcate
În cazul în care browser-ul verifică pentru noul fișier manifest pe server, primul lucru pe care pare să vadă dacă ultima modificare a schimbat amprenta de timp. Dacă nu, browser-ul nu se va încărca fișierul manifest.
Conținutul fișierului manifest trebuie să fie noi
În cazul în care browser-ul detectează că conținutul noului fișier manifest nu sa schimbat, se oprește procesul de actualizare și continuă să folosească copia din cache anterior. Această practică planul împiedică potențial de upgrade are un scop practic. Reîncarcă o aplicație în cache are nevoie de timp și consumă lățime de bandă de rețea, astfel încât browser-ul se execută numai în cazurile în care este absolut necesar.
Data viitoare când doriți să actualizați cache-ul, pur și simplu modificați numărul versiunii, în acest exemplu, 1.00.002, etc. Astfel, putem forța browser-ul pentru a actualiza cache-ul și a obține o modalitate de a urmări numărul de actualizări.
Conținutul nou nu este afișat în fereastra browser-ului imediat după descărcare. Atunci când un browser întâlnește un nou fișier manifest, se descarcă fișiere noi în fundal și înlocuirea lor fișierele stocate în memoria cache vechi. Conținutul nou este afișat atunci când un vizitator se deschide sau actualizează pagina.
Goliți memoria cache a browserului
În procesul de testare o aplicație independentă, este adesea util pentru a goli manual memoria cache. În acest fel puteți testa cele mai recente actualizări, fără a fi nevoie să modificați fișierul manifest.


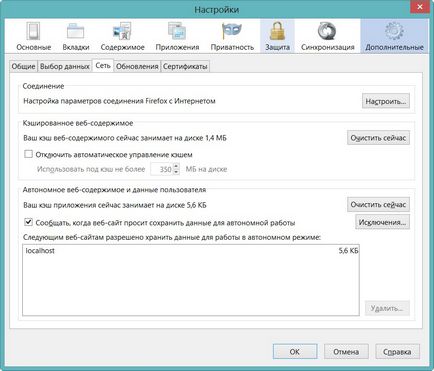
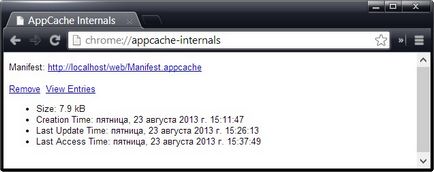
Toate browserele sunt permise pentru a cache de curățare, dar fiecare dintre ele este potrivit pentru a rezolva această problemă pe cont propriu. Cel mai util în acest sens browserele ține evidența cantității de stocare ocupat de fiecare aplicație de sine stătătoare. Acest lucru face posibil pentru a determina când cache-ul nu a avut succes, de exemplu, o aplicație web site nu apare în listă, sau cantitatea de fișiere stocate în memoria cache este mai mică decât ar trebui să fie. De asemenea, vă permite să ștergeți fișierele stocate în memoria cache pentru site-uri individuale, fără a afecta celelalte.