email-uri html Layout - sfaturi pentru începători
Majoritatea celor care se angajează în e-mail marketing, inclusiv începători, într-un fel sau altul, trebuie să meargă în bucătărie html-layout.
Noi folosim de multe ori de-a gata HTML-modele de, dar, în ciuda presupusei sale universalitate, ar trebui să fie întotdeauna în măsură să introducă în mod corespunzător și personaliza imaginile, introduceți-le în cadre, modificați rubrica stiluri, fundal, font, și dimensiunea. Și, din moment ce aceste cunoștințe de bază de CSS (atribute de stil), vom începe să sape mai adânc și să înceapă să înțeleagă ceea ce este într-adevăr html-aspect.

Chiar dacă nu ești profesionist, nu web-developer și web-designer si folosind modele ale altor oameni, tot trebuie să le adapteze pentru a se potrivi nevoilor dumneavoastră, și înseamnă - să se îngropa în codul generat deja.
Nu toate HTML-modele de pe care le găsiți în spațiile de Internet se va lua în considerare toate caracteristicile și universal bine apar în toate cutiile poștale și e-mail-client. Am adunat pentru tine câteva recomandări pentru layout-ul HTML-mail-urile pe care trebuie să le păstrați în minte și, dacă este necesar, adăugați. Fii dispus să experimenteze!
Dar, pentru a începe cu, o scurtă digresiune.
Și acum toți acești factori se multiplica numărul existent de furnizori de e-mail, clienții de e-mail, dispozitive și aplicații. În general, ați înțeles, HTML-layout - ceva distractiv.
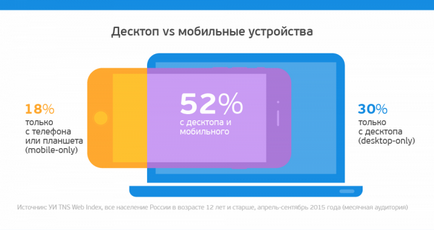
Astăzi ne uităm la aspectul HTML-mail-uri la un PC. El are, totuși, încă predomină. email-uri de aspect adaptive pentru dispozitive mobile - o chestiune separată, necesită un post separat.

Să începem cu lucrul cel mai important.
Aspect html-mail-urile încurajate să pună în aplicare pe baza unui tabel. În cazul în care web-dezvoltarea acestei metode este depășit, atunci e-mail este optimă, din cauza acestei foarte diversitate de dispozitive, clienți de e-mail și e-mail-furnizori, fiecare - cu chips-uri și setările acestora.
Ceva similar, de altfel, a fost cu browsere de acum 10 ani, când au condus un război aprig pentru cota de piață și nu a vrut să coopereze între ele. A trebuit să sape în tocurile sale la același site-ul arata bine si interent-Explorer și Opera. Datorită Proiectul Standardelor Web și eforturile comune de programatori au reușit să creeze și să pună în aplicare standarde universale. Vei avea e-mail-scrisori de la aceeași soartă?
La fața locului - care este o structură de tabel:
Structura de bloc, popular în web-layout folosind tag-ul div.
dimensiune de șablon
lățime literă nu trebuie să depășească 680 px. Uneori este necesar să se utilizeze 700 de pixeli, dar nu mai mult. Și aici nu este numai în estetica modernă.
S-a dovedit în numeroase experimente care pentru citire rapidă, superficială (și anume și citire / vizualiza cititorul de e-mail), dimensiunea optimă a unei linii orizontale - aproximativ 65-75 de caractere. Dacă luăm în considerare spații, semne de punctuație, spațierea și un 14px font standard, atunci acest lucru este 600-680 pixeli.
Margini și Umplere
Creați e-mail, în care marja și padding să apară exact la fel în toate cutiile poștale și e-mail-client este aproape imposibil. Nu doar e-mail-furnizori de e-mail, dar și-clienții sunt tăiate sau adăugate la aceste sau alte proprietăți.
Una dintre regulile de bază ale aspect tabel - este adăugarea de proprietăți pe care nulifice padding suplimentare și chenarele, adăugați atât de mulți clienți de e-mail și furnizorii de web-mail (Gmail, Yandex, Outlook, etc).
Aceste proprietăți (de frontieră, cellpadding, cellspacing, marja) care urmează să fie inserate sub fiecare tabel de etichete.
apoi se adaugă
Opțiunea 1: Lăsați atât umplutură, și marja de
Pentru indentare orizontală utiliza tabel cuibărit mai mică decât lățimea de bază a blocului. E. Se transformă tableta într-o tabletă. O adâncitură verticală folosi o unitate / container gol cu o înălțime linie predeterminată. De exemplu:
Opțiunea 2: Pentru a refuza eticheta
În acest caz, pentru a insera blocuri de text direct sub TD tag-ul. anterior au înregistrat fiecare td etichetă toate proprietățile fontului la indentare. Pentru o detaliere a punctelor utiliza tag br. De exemplu:
Ca o scobitură verticală suplimentară între blocuri pot fi utilizate blocuri / containere goale, cu o înălțime de linie predeterminată. De exemplu:
A doua opțiune ar însemna o mulțime de cod.
Și culoarea de fundal
De obicei, html-șablon presupune un fundal alb pentru literele de bază (blocuri de text) și contrastul mai întunecat - pentru baza containerului html-șablon. De obicei, această specie de gri, dar astăzi au fost niciodată restricționate. De exemplu - poate fi un visiniu, maro inchis, azuriu, sau chiar negru.
Este important să ne amintim - folosiți întotdeauna un, șase cifre hex-cod de culoare plin, de exemplu # 2a7fb8 sau # b6b6b6, și nu-l scurteze. De exemplu, pentru a scrie corect #FFFFFF alb de culoare cum ar fi, și nu prescurtată #fff. În caz contrar, mulți clienți de e-mail, pur și simplu nu recunosc.
De asemenea, acum poate fi utilizată ca imagine de fundal sau model, t. E. motiv repetitiv.

Mai jos este de cod pentru un model de fundal.
Adăugați această piesă după corpul etichetei de deschidere. înainte de primul tabel tag-ul de start:
Și această piesă - la eticheta de închidere / corpului:
Asigurați-vă că pentru a specifica o culoare de fundal pentru asigurare. Există furnizori de e-mail și e-mail-clienti, care în mod necesar va bloca imaginile de fundal, și apoi, în schimb, va trebui să afișeze numele specificat culoarea de fundal.
Link-uri text și CSS
Cu CSS-stiluri și multe începe într-un studiu html-aspect. Când este vorba de proiectarea textului în cadrul șablonului, apar probleme, deoarece CSS-stiluri există multe capcane.
Prima regulă, care merită să ne amintim în timpul aspectul de litere - folosiți întotdeauna inline-css.
Inline-css - ce este
Lucru este că aspectul HTML-litere folosim o structură tabelară, în timp ce prea multe clienti de e-mail și furnizorii de e-mail ignorate / taie toate stilurile între etichetele ale capului și / cap. precum și stiluri, a declarat în celula antet.
De aceea, toate stilurile textului sunt aplicate nu numai în caseta din titlu, dar intervalul de tag-ul duplicat. în fiecare linie nouă sau p td în fiecare celulă nouă. exemplu:
Este important să ne amintim că de culoare, font și dimensiunea - font-family: Helvetica, Arial, sans-serif; font-size: 14px; culoare: # 757575; line-height: 145%; - Utilizați întotdeauna o linie (inline). În caz contrar, clienții de e-mail vor fi adăugate la aceste proprietăți, propriile lor valori.
Nu este necesar să se scrie proprietăți de fonturi de date în formă condensată, deoarece unele poștași și e-mail-clienti, o versiune prescurtată a acesteia se va lucra, dar, de exemplu, în Outlook-e - nu mai există. Acesta va fi corect pentru a specifica fiecare proprietate separat, de exemplu:
- font-family: Helvetica, Arial, sans-serif; -Stil de font: italic, font-size: 14px; culoare: # 757575;
Și deci nu va fi nici un drept: font: Arial italic 14px # 757575;
Rând Înălțime - line-height - poate fi specificat ca un pixel, și ca procent. De exemplu, linia de înălțime: 145%; sau line-height: 24px; Atunci când înălțimea este specificată în pixeli, valoarea trebuie să fie de cel puțin 8px mai mare decât dimensiunea fontului. De exemplu, în cazul în care dimensiunea fontului 14px, înălțimea liniei - cel puțin 22px.
Demn de remarcat faptul că, chiar și Outlook.com ignoră înălțimea liniei, în cazul în care este scris în intervalul tag-ul. Prin urmare, pentru a se asigura că ea a fost prezentă în TD tag-ul.
-webkit text-size-regla: niciuna - această proprietate este utilizat pentru a rezolva dimensiunea fontului de pe dispozitivele iPhone iOS 6-7 / iPad. În aceste dispozitive, dimensiunea minimă implicită a fontului 13px. Prin urmare, dacă ați găsit undeva 13px font mai mic, schimba această proprietate.
Fonturi, există o mulțime de HTML-mail-uri disponibile pentru - este mult mai mic. Chirilic, din păcate - chiar mai puțin. Dar există un plus clar. În loc de a alege una dintr-o sută de opțiuni pe care nimeni nu știe ce se va reflecta, există deja un set standard de fonturi, care este prezent pe toate dispozitivele și devaysakh și se uită la totul la fel de bine. Aici este lista cu condiții de siguranță:
- font-family: Arial, Helvetica, sans-serif;
- font-family: 'Arial Black', Helvetica, sans-serif;
- font-family: 'MS Sans Serif', Geneva, sans-serif;
- font-family: Tahoma, Geneva, sans-serif;
- font-family: 'Trebuchet MS', Helvetica, sans-serif;
- font-family: Verdana, Geneva, sans-serif;
Serif (serif):
- font-family: Georgia, serif;
- font-family: 'Times New Roman', Times, serif;
Numele fontului, constând din două sau mai multe cuvinte ar trebui să fie luate în ghilimele obișnuite, de exemplu, „Trebuchet MS“, ceea ce denotă o singură valoare / nume. În caz contrar, unele corespondență sau servicii poștale va fi împărțit în mod automat toate valorile separate prin virgulă și numele fontului va arata - Trebuchet, MS, Helvetica, sans-serif; Acest lucru va fi considerat ca o eroare, și în loc de „Trebuchet MS“ este afișat pe implicit Times New Roman.
link-uri stilul este, de asemenea, de dorit să se dubleze durata de tag-ul. Cel puțin pentru culoarea, fontul și dimensiunea.
Dacă doriți să făcând clic pe link-ul, pagina se va deschide într-o fereastră nouă, adăugați țintă atribut = «_ blank».
Dacă doriți să atunci când treceți peste un link, există un text-tooltip (text Hover), se adaugă titlul atribut = «text„.
De asemenea, trebuie avut în vedere faptul că clienții poștale și de e-mail (nu toate, desigur) au obiceiul de a sublinia luminoase albastre, toate trimiterile din text. Prin urmare, dacă doriți ca textul nu accentuează (de exemplu, în antet) - indică valoarea de text-decoration: none;
Pentru e-mail:
imagine
Blocarea imaginilor - o problemă comună. Multi-clienti de e-mail poștale și bloca imaginile în mod implicit, privând astfel HTML-șablon este una dintre cele mai importante dintre avantajele sale - poze.
Abonatul poate permite poștal / client pentru a afișa automat imaginile, și nu se poate rezolva, preferând, din când în când, pentru a descărca sau nu pentru a descărca imaginile manual. În acest caz, deschiderea scrisorii, în loc de imagini abonatul va vedea un spațiu gol. Desigur, acest spațiu gol într-un fel puteți marca sau un supliment în sensul. În acest scop, sunt atributele alt, titlul și alte proprietăți.
Atributul alt afișează textul atribuit imaginii. Astfel, în cazul în care imaginea este blocată, abonatul va putea vedea semnătura ei. În această semnătură poate fi proprietăți, cum ar fi font, culoarea fontului, dimensiunea, stilul.
Afișajele de atribute din titlu pop-up de text-vârf și poate fi diferită de text alternativ.
În imaginea poate fi, de asemenea fundal particularizate - culoare de fundal (astfel încât la fel ca fondul general al șablonului sau diferit de acesta), margini rotunjite - border-radius (din păcate, nu poate fi citit de unele servicii poștale, și de proprietate pentru clienți - Yahoo, Outlook), și simplu cadru.
Despre cadru - de frontieră - întotdeauna necesar să se utilizeze versiunea completă, nu prescurtate de acest stil. De exemplu, dreptul va indica:
- border-width: 1px; Stil de frontieră: solid; border-color: # 999999;
Și va fi greșit: de frontieră: 1px solid # 999;
display: block; - proprietate de imagine care îi permite să afișeze o unitate separată, sau, în unii clienți se poate înota și du-te la un alt număr sau unghi. De asemenea, aceasta nu permite Outlook e-mail-client de a adăuga o adâncitură nedorite imagine.
De asemenea, întotdeauna necesar pentru a specifica lățimea și înălțimea imaginii, dimensiunile exacte și reale, pentru a evita poziționarea incorectă și imaginea în cadrul șablonului. De exemplu, în cazul în imagine - dimensiunea 820h600px, nu este necesar să scară și dimensiunea ca scriere - 410h300px, deoarece Outlook va afișa este dimensiunea reală a imaginii, nu versiunea mai mică. O astfel de imagine rupe cu ușurință întregul șablon.
Ca urmare, un cod de imagine poate arăta astfel:
După cum puteți vedea, există ceva să se joace.
În cele din urmă, cu toate acestea nu sa dovedit aceste sfaturi, toate într-un set de HTML-șablon proprietăți vor trebui să fie testate și de mai multe ori înainte de a decide cu privire la cea mai bună opțiune. Potriviți șablonul pentru toți acești parametri poate dura ceva timp și trebuie să fie gata. Testul!
În ceea ce privește, Dmitry Arsenyev!