drop-down meniu orizontal și html css
Vom continua o serie de lecții dedicate meniul drop-down. Următorul pas pe orizontală pull-down meniul css manual.
Dacă ai ajuns aici din greșeală sau sunteți în căutarea pentru o punere în aplicare diferită a meniului drop-down, du-te pentru a consilia meniul drop-down partiție părinte.
Această secțiune va fi descrisă meniul vertical orizontal pe CSS și HTML.
Navigare Pagina:
Și astfel sarcina noastră:
drop-down meniu orizontal html
meniu Mai întâi de toate, înainte de a începe scrierea de cod, trebuie să facem șablon HTML pentru meniu.
Datorită faptului că facem un meniu universal, vreau să-l concluzia ca fiind similar în meniul WordPress face. În opinia mea, aceasta este una dintre cele mai simple și mai universale coduri de meniu HTML. Se pare ca acest lucru:
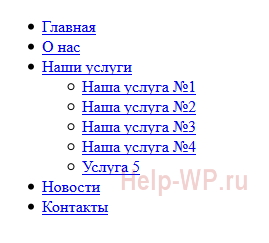
După cum puteți vedea din cod, meniul nostru drop-down va fi implementat pe listele UL și li. Iată ce meniu fără stil CSS:

Să se confruntă cu ea pare urât ca lista de obicei. În continuare, avem nevoie pentru a decora acest meniu folosind stiluri CSS.
drop-down orizontală meniu pe CSS
Stiluri CSS meniul de meniu și nu numai drop-down - un lucru necesar ca aerul. Dupa abandon tab-ul se bazează pe pseudoorto: hover.
Pentru drop-down meniu orizontal, vom avea nevoie aici sunt stilurile:
Acesta nu este sfârșitul, ci doar o parte a CSS pentru bara de meniu principal orizontal. În continuare, vom scrie stiluri pentru meniurile derulante:
Acum, toate. Mecanismul în sine este implementat vypadashki o singură linie.
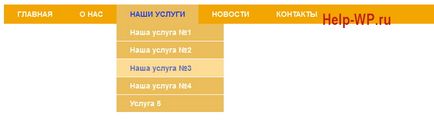
A se vedea pielea cu acest meniu:

drop-orizontală meniu în jos pe întreaga lățime
meniul Cele mai multe dintre voi se poate reprosa mine, spunând aceste meniuri, așa cum am arătat mai sus, această salutări din trecut și din partea ai dreptate, dar m-am întâlnit cu un aspect proaspăt astfel de meniuri.
În continuare, am scrie stiluri pentru a crea un meniu drop-down pe întreaga lățime a zonei de lucru. Apel acest meniu de adaptare va fi dificil, dar este o dinamică de 100%.
Sper că ați descărcat exemplul de mai sus. HTML au rămas aceleași, dar schimbăm CSS complet. Puteți lua doar de aici codul CSS și inserați în proba de descărcare, sau pentru a vizualiza modul demonstrativ, cum funcționează.
Am adăugat html vipadashku la ultimul element de meniu, pentru a arăta modul în care va funcționa, și presat la dreapta.
De asemenea, acest exemplu diferă de primul din acest meniu vertical pentru sine vypadashka se întinde în funcție de lățimea elementelor de meniu.
Pentru un elemente de meniu foarte lung, această opțiune nu poate fi extrem de convenabil, deoarece acestea vor vylazit dincolo. Pentru a dezactiva această funcție, este suficient pentru a găsi proprietatea „white-space: nowrap;“ la selectorul # Menu1 ul li ul și scoateți-l.
Mai jos puteti vedea un demo, sau descărcați codul sursă al meniului drop-down pe orizontală:
Avantajele acestei soluții sunt:
- meniul va fi desenat dinamic;
- liniuță de la splitter la punctul sunt aceleași peste tot;
- mai frumos și design flexibil.
Orizontale multi-level-drop-down meniu CSS + HTML
Odată ce meniul a fost o întrebare despre meniul drop-down multi-nivel atunci când treceți ar putea fi pentru a le împărți în sub-grupe:
- cu Hover vipadashkoy către
- cu pop-up vypadashkoy treilea nivel
În exemplele mele am afișa meniurile CSS multi-nivel de la nivelul 3, atunci cred că nu este greu de ghicit ce să facă.
Multi-level-drop-down meniu cu vipadashkoy deoparte atunci când treci
meniu Mai întâi avem nevoie de un pic podkorektirovat html nostru. Se adaugă câteva linii pentru nivelul 3:
Mai mult, meniul nostru orizontal drop-down, trebuie să modificați stilurile CSS, schimba complet toate:
jQuery pentru a copia fișierele așa cum au fost cu exemplul anterior. Am decis să părăsească separatorii care au folosit meniul uitat un pic mai bine. Este cu siguranță posibil fără ele.
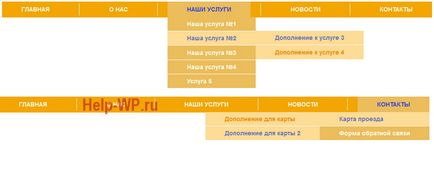
Aici sa întâmplat:

Mai jos puteti vedea un demo și de a descărca un eșantion:
Multi-level meniul vertical din meniul pop-up atunci când treci vipadashkoy
un meniu mic de ulei a primit titlul, dar plimbare, codul principal.
Esența acestui exemplu este de a face meniul vertical orizontal pe întreaga lățime la lățimea completă a vypadashkoy + mai multe niveluri.
Codul HTML nu va fi modificat, acesta poate fi luat din exemplul anterior. Separatoare cu jQuery, de asemenea, rezerve.
Numai CSS se va schimba complet:
Acesta este modul în care va arăta meniul: Singurul lucru - site-ul ar trebui să fie suficient spațiu, ca punct de extremă din dreapta este loc pentru vypadashki. Această problemă poate fi rezolvată prin: nth-copil, dar nu am face un tam-tam.
A se vedea o demonstrație a meniului orizontal vertical mai multe niveluri:
După cum se poate vedea: matrița de jos, de asemenea, pe întreaga lățime. Asta a făcut vypadashki mai multe blocuri.
Pe aceasta am toate, sper că cel puțin unul din exemplul meu ai venit. Vă mulțumesc pentru atenție.
Ca mulțumire, aveți posibilitatea să partajați legătura cu prietenii:
acesta va beneficia atât ei și cu mine 🙂.
Buna ziua! Foarte informații utile, vă mulțumesc. Încercarea de a înțelege cum să se alinieze în drop-down OpenCart direct sub elementul de meniu dorit, vă rugăm să-mi spuneți: (-url-)
Bună ziua.
Nu există nici o diferență că openkart că PAC există pur CSS. Uite, aveți un fișier de stiluri catalog / vizualizare / tema / decao / Stylesheet / stylesheet.css
#megamenu .mainmenu> li
și apoi, la sfârșit se adaugă un fel de stil
#megamenu li li.col-md-3 display: block;
float: none;
margin-bottom: 20px;
vertical-align: top;
lățime: 100%;
>
în cazul în care este dificil de a găsi în final, se poate arunca doar codul 2, și după aceea, te vezi ca ai nevoie
Da, vă mulțumesc. Toate găsit și corectat))) Există încă timp: da ideea de cum să pună în aplicare meniul „tesatura“ și „Jersey“, astfel încât acestea nu au fost atât de mult în jos, și deschis pe lateral, astfel încât toate sub-ar putea fi văzut într-un singur ecran fără a derula. Cum să pună în aplicare acest lucru? Mulțumesc.
Alternativ, accesați pur și simplu valorile și de a face al treilea nivel al meniului, pentru a cădea din drum. Apoi, al doilea nivel va fi un pic mai puțin. Această opțiune de meniu astfel: multi-level-drop-down meniu cu vipadashkoy deoparte atunci când treci
Bună ziua.
Vă rugăm să indicați browserul și versiunea sa, precum și sistemul de operare.
Dacă doriți să vedeți o demonstrație a meniului vertical, css multi-nivel orizontal și nu ai putut face acest lucru, puteți descărca un exemplu pentru PC-ul său, există un exemplu de 100% va funcționa.
Bună ziua. Cât de mult vă va cere să se uite la meniul meu drop-down și de a găsi cauza probleme?
Aici este site-ul: (-url-)
mutați mouse-ul pe meniul orizontal, care se suprapun imagini ale elementelor, cum să se stabilească situația nu-mi spui?
Mulțumesc.
Bună ziua.
Nu aveți nici o problemă cu meniul și blocurile de poziționare.
Pentru a face stilul .head indexului z: 10; (21 linii în stilurile CSS) pentru stilul .mid indexul z: 5; la 167 bar, și totul va fi bine 🙂
de exemplu, multumesc din nou.