Cum de a procesa imaginea, sfaturi pentru webmasteri, blog-Evgeniya Vergusa

Voi începe cu munca în programul Paint, deoarece este construit în toate sistemele de operare Windows, și, prin urmare, cel mai accesibil. De fapt, este aplicarea sistemului de operare. Îl puteți găsi prin intermediul meniului „Start“, sau selectați din meniul contextual care apare când faceți clic pe imagine, faceți clic cu butonul din dreapta.
În primul caz este necesar prin intermediul ghidului pentru a selecta necesare pentru procesarea imaginii. În al doilea rând, odată ce imaginea selectată se deschide în fereastra programului. Apoi, pe fila „Select“, alegeți opțiunea „zonă dreptunghiulară“.
Setează cursorul în colțul din stânga sus al imaginii viitoare, apăsând butonul mouse-ului, trageți cursorul în diagonală la colțul din dreapta jos. Astfel, este necesar să se controleze dimensiunea imaginii viitoare a valorilor din partea de jos a ferestrei.
Dimensiunea este specificată în pixeli. Și, în cele mai multe cazuri, suficientă lățime 500-600 px bloguri, dacă aveți de gând să plasați imaginea în mijlocul conținutului articolul său. Mai puțin se poate face, dar mai mult de 620 px de dorit să nu perturbe structura site-ului. Înălțimea poate fi arbitrară.
După ce ați setat dimensiunea dorită, eliberați butonul mouse-ului. In imagine va fi selectată zona, și trebuie doar să faceți clic pe tab-ul „Crop“.
Ai imaginea din dreapta, acum trebuie să salvați.
Pentru a face acest lucru din fila „File“, selectați „Save As“. Aceasta deschide o fereastră în care puteți selecta formatul dorit. În funcție de conținutul de imagine pentru site-uri pentru a alege una din cele trei formate: JPG, PNG sau GIF. Apoi, specificați locația pentru a salva, dacă este necesar, modificați numele fișierului, și putem spune că lucrarea se face.
Prin click dreapta pe mouse-ul sau printr-o filă fișier în fereastra principală, deschideți imaginea procesată. În bara de instrumente din stânga, selectați instrumentul „Box“. În acest caz, imaginea apare imediat un fel de cadru. În funcție de versiunea de Photoshop aveți interfața poate fi ușor diferită de capturi de ecran mele. dar, în general, este aceeași în toate versiunile.

Mutarea cursorului la partea îngroșată a cadrului (marcatorii) și făcând clic pe butonul din stânga al mouse-ului, puteți seta lățimea și înălțimea imaginii viitorului. Valorile lor veți vedea imediat în procesul de mutare a markerilor.

După ce setați dimensiunea dorită (selectați pista dorită) trebuie doar să apăsați «Enter», iar imaginea va fi tăiate la dimensiunea specificată.
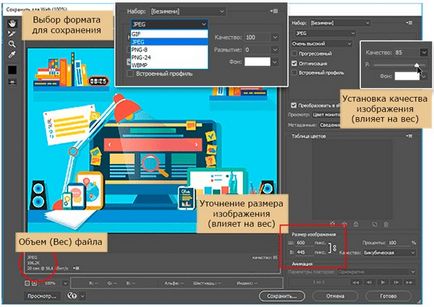
În continuare, în meniul „File“, selectați „Salvare pentru Web-dispozitive“. Această comandă poate fi duplicat printr-o combinație de «Alt» tastele + «Ctrl» + «Shift» + «S». Aceasta va deschide o fereastră aici.

Acolo puteți specifica lățimea imaginii, și cel mai important - pentru a seta calitatea pentru imaginile stocate în format jpg! De obicei este setat la 85%. Apoi, apăsați un buton „Save“, specificați locul în care să facă acest lucru, se referă la un fișier și faceți clic pe „Finish“.
Asta-i toate secretele. Suficient pentru a lucra în fiecare program de câteva ori și veți avea competențe solide și de procesare a imaginii de înaltă viteză. Fiecare dintre programele este bun în felul său. Desigur, Photoshop brusc. Este posibil să se ajusteze culorile de imagini pentru a le combina cu ușurință mai multe imagini într-una singură, dar capturi de ecran care ilustrează procesul mult mai ușor în Paint. Deci, acum puteți dilua articole imagini unice și a le face mai atractive pentru clienții dumneavoastră.
Cu sinceritate, Eugene Vergus.
Subiect: Programe utile
Eugene! Va multumesc foarte mult pentru o astfel de utilă și necesară pentru toate articolele pe care le scrie pe site-ul tau! Vă doresc mult noroc si toate cele bune! Cu stimă, Angela.
Toate secțiunile „webmaster Sfaturi“ blog
Obține un bonus de la mine personal

Caută pe blog „webmaster Sfaturi“