Cum de a face șablon de e-mail HTML pentru trimiterea de e-mail

Bună ziua dragi cititori - Sozdaiblog.ru!
În fiecare zi, cu ajutorul unor buletine informative antreprenori, bloggeri și magazine online în contact cu abonații, oferindu-le o varietate de bunuri și servicii.
Dar ceea ce ar fi o astfel de notificare propunere, și nu este trimis imediat în folderul „spam“, trebuie să atragă atenția asupra sa.
În acest scop, este necesar să se facă un șablon de e-mail HTML frumos proiectat.
Mai ales pentru tine am luat un model de test, care este un ajutor vizual.
șablon de e-mail HTML
Ce si cum facem?
Vom crea cel mai simplu șablon de e-mail HTML (modul de a crea un șablon pentru WordPress), care va consta dintr-o casetă de dialog principală și două coloane secundare.

Crearea unui cadru și masă container
În primul rând avem nevoie pentru a face cadrul HTML scrisorii noastre. Se va arăta în felul următor:
În continuare, vom crea un container de masă. Acesta va simula o culoare de fundal solid:
Rețineți că lățimea mesei, am cerut 99%. lăsând în jurul valorii de o mică distanță. Acest lucru nu este dorința mea personală și cererea unor client de mail Web, cum ar fi Gmail și Yahoo. Restul noastre de e-mail va fi în aceeași celulă a tabelului, care se află în centru.
Următorul pas este de a crea un tabel de înveliș a conținutului real al scrisorii. Păstrați dimensiunea maximă a structurii nu este mai mare de 600 de pixeli:
Împreună cu umbra luminii pe un fundal alb șablonul nostru scrisoare a fost întins până la 640 de pixeli. dar domeniul său de lucru rămâne egal cu 600px.
crearea de capace
Acum, care este creat tabelul de bază, este timpul să-și asume umplutura esențiale de conținut. Voi începe cu partea de sus a șablonului litere și încet, va coborî.
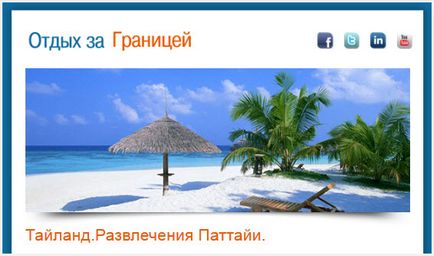
Linia de top
Din acest moment, voi exclude codul scris anterior (cadru de masă).
Astfel, primul rând al foii de calcul are un fundal albastru cu text alb și un link către o versiune web a e-mailului. Este important să se echipeze scrisoarea dumneavoastră printr-o astfel de trimitere, după cum nu toți clienții de e-mail a afișa conținut la fel de bine.
Pentru afișarea unor astfel de legături sunt conforme cu următoarea bucată de cod:
Iar pentru aspectul său corespunde unui stil CSS:
Concluzia lor se întâlnește aici acest cod:
În plus, toate imaginii noastre în următoarele stiluri se adaugă la literele șablon HTML:
Adăugarea de conținut
În continuare, ne întoarcem la conținut. Ar trebui să fie scurt, frumos și informativ.
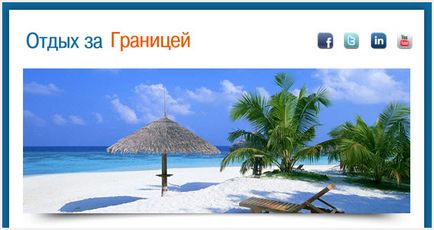
În primul rând, vom începe cu adăugarea primei imagini, care, în acest design este în dimensiunea 560px 210px. Puteți vedea, de asemenea, o nuanță frumoasă deformată sub imaginea, care a fost făcută separat, permițându-vă să schimbați rapid imaginea fără a pierde din umbră. Să trecem la codul:
Aici am creat o nouă linie pentru a afișa o imagine mai mare, setați lățimea la 560px pentru a adăuga 20px padding pe ambele părți. Aceleași fapte care le-am făcut, și cu umbra.

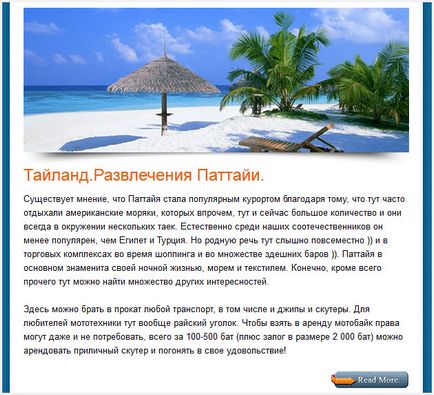
Adăugarea antet și conținutul
Mutarea de mai jos, putem vedea antetul materialului de bază și conținutul real în sine. Aici, pentru retragerea conținutului de aici corespunde cu următorul cod:
Pentru a schimba aspectul titlul și textul șablonului litere, suficient pentru a profita de următoarele stiluri:

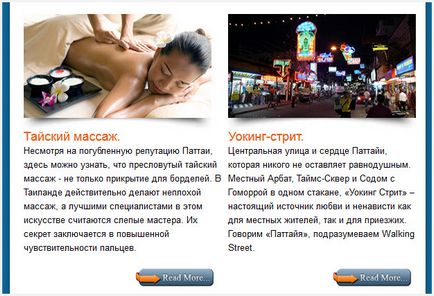
conținut suplimentar
Acum vom trece la conținutul secundar șablonul nostru. După cum probabil ați observat, este împărțit în două coloane. În fiecare coloană există o fotografie, titlu și un mic preview. Toate acestea sunt create cu ajutorul acestui cod aici:
Aici avem încă nevoie pentru a adăuga un plus de stil. Aici este:

Închiderea șablon de e-mail HTML
Deci, ne apropiem de sfârșitul șablonul nostru. Aici avem nevoie pentru a închide fereastra principală folosind imaginea și codul următor:
Adăugarea de subsol
Aici aveți nevoie de următorul cod:
concluzie
Dragi prieteni, pentru a afișa toate elementele grafice într-o scrisoare șablon, acestea trebuie să fie încărcat la orice server on-line, precum și în liniile de cod corespunzătoare trebuie să vă înregistrați un mod unic la aceste imagini.
Test de șablon de e-mail HTML a fost dat ca un ghid, puteți oricând pereverstat pentru gustul și culoarea.
În prezent, asta e tot. Sper că ți-a plăcut.
Până la noi articole ...
Cu stimă, Denis Chernikov!
Interesant pe tema:

Cum se schimba culoarea de evidențiere a textului în articol?

Actualizare de conținut fără a reîncărca întreaga pagină!

Cum de a merge la panoul de administrare WordPress?

instalați WordPress local într-o mașină virtuală!

8 interogări MySQL pentru webmasteri îndrăzneți!

Cum de a genera o paginare fără sfârșit?
Bună ziua, Denis! Despre HTML - este cu siguranță rece, dar în acest moment mă uit la el ca elicopterul Papuan. Dar pentru a înțelege limba codurilor de Internet cu pasiune Vreau! Nu va fi o slovoslovit mult, pot spune doar că computerul și internetul - singura opțiune pentru mine pentru a câștiga pâinea de zi cu zi (și nu mă întreba de ce!) Sunt în jurul tău, și pentru că inordinately recunoscător. De asemenea, îmi place și auto-educație, dar încă pe probleme foarte complexe (pe care perioada inițială de timp) nu este rușine să ceară sfatul acelor meșteșugari deja cunoștință. Am citit foarte mult, și persistent să încerce să obțină rezultate. Mă bucur să fie abonați, și să învețe din copilărie am fost predispus și știință s-au dat pentru mine întotdeauna ușor (dar în tinerețe împiedicat și lene și neliniște mea tineresc). Vă mulțumesc pentru tot ceea ce esti un prieten bun pentru atât de mulți oameni.
Bună ziua, Victor! Vă mulțumesc foarte mult pentru un astfel de feedback sincer și pozitiv. Îmi amintești de mine un timp în urmă. Vă pot sfătui un singur lucru - „nu renunta.“ Victoria nu a dat ușor, dar vom consta într-o dacă nu ne străduim să fim câștigătorul. Numai rabdare si munca grea face ca oamenii cei care ascultă milioane de oameni. Niciodată o persoană nu va fi recunoscută ca fiind cea mai mare personalitate excepția cazului în care a arătat oamenilor ce pot face. Este cu acest scop am inceput blogging-ul. Chiar dacă nu este rezultatul pe care am fost vizat, nu a fost în zadar. Mult noroc pentru tine!
Te rog, Natalie! În cazul în care scrie!