Cum de a face o listă cu marcatori în html

Astăzi ne uităm la o listă cu marcatori în HTML.
Există diferite modalități de formatare a textului conținut de pe site-ul, de exemplu, diviziunea în paragrafe cu caractere aldine. subliniază, și de a folosi subtitrări.
Dar, cel mai mult imi place sa folosesc lista cu marcatori.
Ca o regulă, sub forma unei liste întocmi o listă cu nimic (evenimente listă, obiecte, lucruri, părți ale întregului). Utilizarea listelor vă permite să facă informațiile mai vizibile și memorabil.
Prin urmare, în acest articol vom vorbi despre ce listele pot fi medie.
Tipuri de liste cu marcatori.
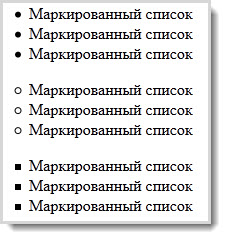
1. lista standard cu buline.
Aceste liste sunt, de asemenea, numite „dezordonate“.
În acest caz, fiecare element al listei este marcat de același simbol. Implicit - un mic cerc negru, dar, de asemenea, un singur cerc (fără hașurarea internă) și cutia neagră poate fi utilizat.

Alegerea pictograma depinde de gustul tau.
Lista standard cu buline este creat atunci când eticheta de ajutor
- .
Lista de markeri sub forma unui cerc este creat prin intermediul etichetei
- .
Ei bine, lista cu marcaje pătrate create cu tag-ul de ajutor
- .
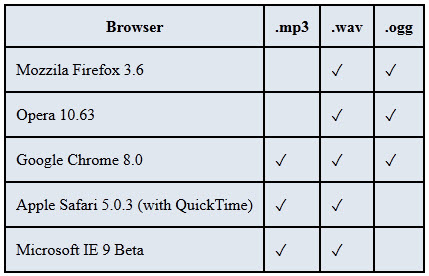
Cu toate acestea, mult depinde de browserul utilizatorului. Unii dintre ei doar un anumit tip de markeri sunt afișate (indiferent de faptul că ați specificat în codul).
Lista cu marcatori este utilizat în mod normal, atunci când ordinul enumerate obiectele nu este foarte importantă.
2. Lista cu marcatori personalizabile.
În acest caz, orice imagine disponibilă pentru a fi utilizată în locul markerii standard (de dorit ca acestea au fost similare ca mărime cu markerii).
De exemplu, pot fi utilizate triunghiuri, pinioanele de diferite culori, săgeți, casetele de selectare, și așa mai departe.

Astfel de modele nu sunt întotdeauna HTML liste, deoarece acestea sunt formate nu numai prin intermediul unor etichete speciale de marcare.
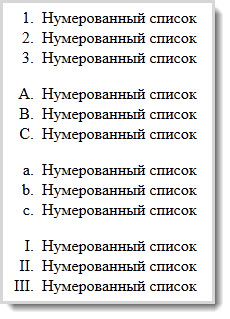
3. Lista ordonata.
Cu alte cuvinte, o listă ordonată.
Fiecare element al listei va avea numărul său propriu (număr de serie).
În mod implicit, cifrele arabe 1 2 3 etc. dar, de asemenea, pot fi folosite aici cifre romane și litere ale alfabetului latin.

Pentru a crea o listă numerotată a standardului (cu cifre arabe) utilizate tag-ul
- .
Creați o listă în care cu majuscule sunt folosite în loc de numere, puteți
- .
Pentru a crea o listă numerotată cu litere mici folosind tag-ul
- .
Lista cu cifre romane pot fi create folosind tag-ul
- .
Puteți începe, de asemenea, o listă numerotată nu sunt din prima poziție, iar cea cu care aveți nevoie.
În acest scop, un atribut special de a începe. de exemplu,
- (Transferul pornește de la poziția a treia).
sunt folosite liste numerotate în cazul în care o valoare a unei secvențe de elemente enumerate.
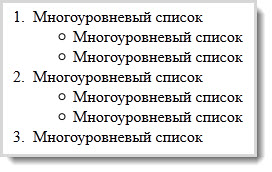
4. Lista multi-nivel.
Această listă este format de obicei din mai multe sub-liste.
Crearea unei liste de mai multe niveluri pot fi necesare în descrierea structurii complexe a ceva, sau atunci când scrii un cuprins (dacă există secțiuni și subsecțiuni).

A format o listă de mai multe niveluri, precum și convenționale.
Asta este, creați mai întâi o listă de master (cadru). Apoi, el începe să pună în liste suplimentare. Și odată ce și marcatori liste numerotate pot fi prezente într-o listă pe mai multe niveluri.
În acest exemplu, familiarizăm cu lista cu marcatori se termină.
Sper că acest post a fost de ajutor pentru tine.
Până când ne vom întâlni din nou!
Cu stimă, Denis Chernikov!