Cum de a crea un slideshow folosind css si html, un alt blog liber profesionist
Cum de a crea un slideshow folosind CSS si HTML
Ce vom face
Vom crea o prezentare simplă, cu cele patru file pe dreapta și stânga a imaginii principale. Când faceți clic pe una dintre filele din dreapta va apărea noua imagine. A se vedea cum va arăta în cele din urmă, este posibil aici.

Pregatesc imagini
În teorie funcționează este destul de simplu. Vom folosi tag-uri o, pentru a trece de la o imagine la alta. Acest lucru este foarte similar cu link-ul de „sus“, care derulează pagina la început, de o clică. Singura diferență este că imaginile vor defila în div container. în loc de defilare în sus și în jos a paginii.

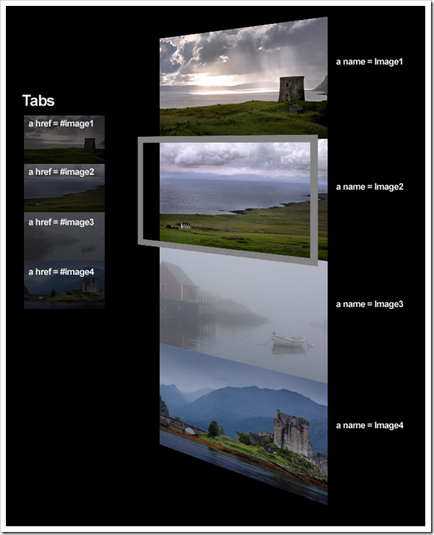
HTML-ul, în sine, este foarte simplu. În ceea ce privește file, este doar o listă cu marcatori, cu imagini din interiorul etichete ancoră. Toate imaginile văzute închise într-un div (este foarte important, pentru că ascunde toate imaginile care nu sunt necesare prin intermediul deversorului. Și doar a afișa imaginea selectată). În plus, fiecare imagine este, de asemenea, închisă într-un div și în tag-ul ancora. Aceste div s pot fi folosite ca containere, în cazul în care doriți să utilizați o imagine de fundal în loc de imagini obișnuite, ei chiar nu sunt necesare în acest exemplu, vom lăsa doar ei, dacă te răzgândești.
Că ar trebui să fie astfel html:
Cu CSS, vom configura filele, astfel încât acestea sunt poziționate în partea stângă a ferestrei principale și plasate pe unul pe altul. Am stabilit, de asemenea, o reducere de 40% file de transparență în starea normală, și 100% mouseover -prozrachnost. Desigur, cea mai importantă parte a CSS se referă la y div care conține imaginea. Trebuie doar să ne asigurăm că proprietatea overflow setată pe ascuns.
Că ar trebui să fie astfel CSS:
Comasarea
Ultimul lucru pe care trebuie să facem este conecta cu HTML si CSS. Desigur, puteți schimba aspectul de diapozitive și numărul de file. Cel mai important lucru pe care trebuie să vă amintiți în acest ghid - ideea de a folosi tag-ul de ancorare înseamnă comutarea imaginii.
Acesta este modul în care codul arata ca, asamblate împreună: