Cum de a crea un e-mail HTML pentru corespondență

Urgența de a crea e-mailuri HTML la lista de discuții
Puteți trimite materiale despre serviciile suplimentare care ar putea fi devenit interesați de clienții dumneavoastră după prima achiziție.
Și există o mulțime de probleme pentru designeri web care creează email-uri html.
Dar astăzi voi încerca să vă spun despre modul de a crea un e-mail HTML care va fi deschis la fel de bine în toate browserele (inclusiv mobile) și programe de e-mail, pentru scrisorile tale arată atractiv, și nu pierde clienții. Acest lucru nu este ultimul post, în cazul în care vă confruntați cu probleme de afișare, apoi mai târziu sau o va corecta, sau a scrie o continuare. Același lucru ar fi recunoscător pentru oricine care poate ajuta pentru a testa și diagnostica problemele.
Probleme în aspect e-mailuri html
Datorită faptului că serviciile poștale nu sunt reguli generale pentru afișarea mesajelor HTML, coder trebuie să utilizeze regulile de impunere de 90 de ani. Unii utilizate pentru a nu este necesar, dar trebuie să mărturisesc că nu am prescris stilurile din cadrul documentului HTML, și nu doar în interiorul documentului HTML folosind , și anume, în linie, pentru fiecare element separat.
Unele programe de e-mail dezvoltatori dezactiva suportul pentru foi de stil și stiluri ca atare, în modul descris mai sus. Argumentând că literele numele dorit pentru textul. Deci, ce stiluri va trebui să scrie pentru fiecare element separat.
O altă surpriză a fost faptul că nu multe servicii de e-mail nu acceptă float și padding și marja de umplutură. Ce părere aveți? Imaginați-vă că impune un div pe bază clasic cu trei coloane HTML de e-mail (e), iar utilizatorul astfel de prostii a venit, el acolo șters de asemenea, niciodată nu și dea seama că el ar trebui să facă.
Da, da. Ai avut dreptate! Trebuie să utilizați tabelul, în cazul în care nu doresc să sacrifice mii de utilizatori care au deschis un e-mail nu este corectă. Se pare că masa - aceasta este singura modalitate de astăzi, pentru a realiza cross-browser.
După cum este scris pe unul dintre site-urile:
Trebuie să ne amintim astfel de lucruri teribile ca: cellpadding, cellspacing, colspan
În cazul meu - ei vor trebui să învețe, pentru că eu n-am folosit tabele. Poate că n-ar fi avut dacă nu aș fi decis să se ocupe cu un design litere :)
Dacă nu aveți obiceiul de a prescrie alt pentru imagini, l-au lucreze pentru aspectul de scrisori, deoarece unii clienți de e-mail, în mod implicit, dezactivați afișarea imaginilor, iar în cazul în care scrisoarea de tine foarte mult, atunci utilizatorul va vedea o cutie goală, și așa ei Acesta va text.
Până în prezent - totul! Dacă ceva apare, acesta va descrie cursul. Și acum vreau să-ți arăt ce am ajuns până acum, fără adăugarea de stiluri, cum ar fi font, culoarea, dimensiunea textului, etc. Aceasta este doar elementele din locurile potrivite. În următorul articol, voi descrie procesul de testare servicii poștale diferite și modificările care trebuiau făcute.

După cum puteți vedea, există ceva pentru a lucra la. Permiteți-mi să descrie procesul un pic de aspect. Delve în ea - nu există nici un punct, a se vedea următorul articol pentru a schimba mult. De fapt, totul pare a fi ușor, dar pe de altă parte, am acest hobby a luat o lungă perioadă de timp.
Cum de a crea un e-mail HTML
În primul rând, am creat un tabel cadru pentru întregul conținut al literei, o lățime de 100% și un fundal albastru. Acesta a fost de două mese pentru copii. Una pentru antetul (id = "header"), pentru al doilea conținut (id = "conținut"):
După cum probabil ați observat, am întrebat cellpadding = „40“ de pe învelișul de masă. Aceasta este o umplutură externă. 20px Indentat set masa, care este responsabil pentru capacul. El a adăugat padding masa, care va fi amplasat în conținut. De asemenea, toate mesele aliniate de centru. Dă-i drumul.
Nu au dat seama încă, asigurați-vă că pentru a specifica dacă dimensiunea imaginilor, astfel încât în acest sens, până haosul. Undeva - am pus undeva - nr. Atunci când testele sunt puse în ordine. Sau ia la toate, pentru a reduce codul, sau au oriunde pentru a adăuga, dacă este incorect afișată în unele dintre poștașilor.
Acest cod am adăuga o linie la o coloană în „conținut“ de masă și l-au pus în imagine, cu „Smartlanding“ inscripția:
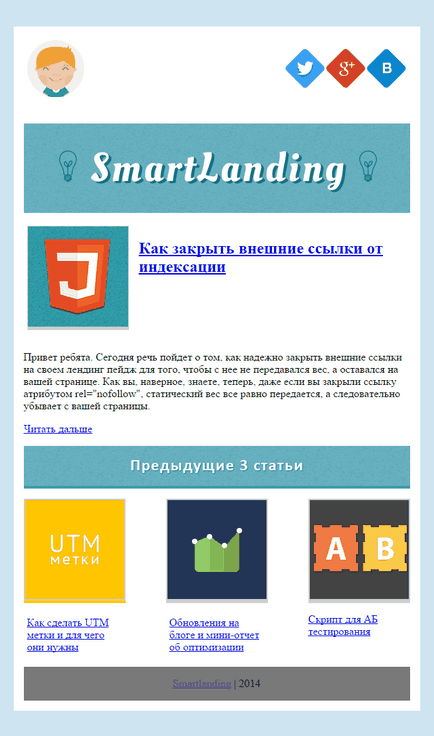
Acum scrisoarea este după cum urmează:

Dă-i drumul. Acum trebuie să pună în aplicare o astfel de structură:

Toate acestea se face pentru a avea padding între conținutul. cod HTML cu conținut arată astfel:
Acum trebuie să pună în aplicare articolul anunț, acest lucru se face pur și simplu. 1 linie, 1 coloana, și text în ea:
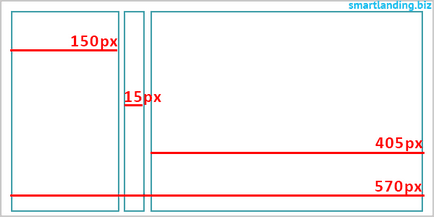
Acum aveți nevoie pentru a crea o structură de 3 coloane. Din moment ce nu putem folosi flotorul (e), trebuie să facă 5 coloane. 3 sub conținutul de imagine (150px) și 2 - pentru a stabili distanța dintre ele (60 pixeli).
Exact același marcaj face pentru text, rubrici:
Și acum este ultimul pas pentru a face un subsol. Nu am crea o nouă masă de sub el, și plasat în conținutul, pur și simplu prin adăugarea unui nou rând și coloană:
Iată scrisoarea a venit. Acum avem o grămadă de teste. Am de gând pentru a testa aspectul în următoarele servicii și programe de mail:
În timpul testării, voi fi adăugarea de titluri și stiluri de text, reseta proprietățile și a face alte ajustări. Și apoi, voi scrie un alt post de detaliate cu privire la acest subiect. Poate ceva se va schimba în articolul următor, așadar înregistrați-vă pentru actualizări, dacă sunteți interesați de acest subiect și nu doriți să pierdeți lucruri noi.
(A se vedea preliminare email-urile de testare HTML in diferite motoare de căutare aici)