Lista HTML este folosit destul de des. După cum vă permite să-și prezinte rapid și eficient într-un mod convenabil informațiile necesare utilizatorilor. Există două tipuri de liste: ordonate și neordonate. Structura lor rămâne aceeași. Diferența este doar faptul că utilizează o listă ordonată de numere ca markeri, care sunt în ordine. În continuare, considerăm separat fiecare tip.
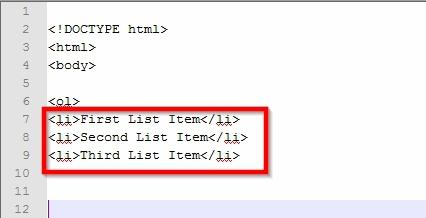
Aceasta începe cu o listă de tag-ul HTML
și se termină cu elementul de închidere
. etichetă
Acesta este pe deplin susținută de toate browserele, sisteme și platforme de operare moderne. Pentru a se referă la un element din listă, utilizați tag-ul - . Foarte des, acest tip de marcaj se numește numerotată. Deși acest lucru ca un marker poate fi folosit nu numai cu cifre, ci, de exemplu, scrisori. etichetă
Are trei atribut caracteristic, care va fi descris în continuare.
- Tip. Acesta vă permite să selectați tipul de marcator. După cum sa menționat mai sus, acesta poate fi utilizat nu numai cifrele arabe obișnuite, dar și alte caractere. Dacă atributul type pentru a atribui o valoare «A», lista va fi comandat prin litere latine majuscule. Valoarea „a“ - litere mici; «I» - cifre romane litere mari; «I» - cifre romane cu litere mici; "1" - cifre arabe.
- Inversează. Oferte produse browser-ul numărătoarea inversă, cum ar fi 3, 2, 1 și t. D. Trebuie remarcat faptul că multe browsere acest atribut nu este acceptat și nu este inclus în oricare din caietul de sarcini (altele decât HTML 5).
- Start. Valoarea poate fi un număr care va indica pentru a începe numărarea din orice loc.

. În interiorul conține elemente - . etichetă
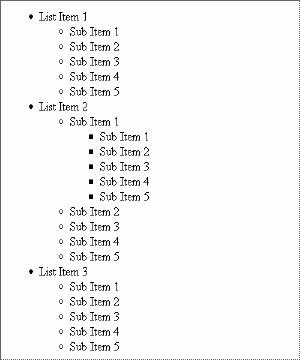
Există doar un singur atribut individ, și anume, «tip», care indică tipul de marcaj. Valoarea sa poate fi un cuvânt cheie: disc, cerc, pătrat. Prima se referă la un cerc solid, al doilea cerc și treia cale - un pătrat. Cu ajutorul proprietăților «list-style-image» (de la CSS) pot fi atribuite propriile lor markeri, care arata ca imagini mici.