meniu centrat Orizontal folosind doar css
Exemplu de meniu centrat
Sub orizontală centrat în coloana meniului în care este activat fila a doua. Puteți încerca să redimensiona fereastra browser-ului sau o pagină, pentru a vă asigura că meniul este întotdeauna centrat și de lucru.


Pe pagina demo pentru a vedea câteva opțiuni de design de meniu centrate orizontal. Oricare dintre acestea pot fi utilizate în proiectele lor.
HTML markup
Toate meniuri, dintre care exemple sunt date în lecție, folosiți o structură simplă. Aceasta este o lista neordonata normală de link-uri, plasate în elementul div.
CSS este meniul centrat
Mai jos este cod complet CSS prin care meniul centrat. Și explică principiul de funcționare sunt prevăzute mai târziu în lecție.
Cum metoda de centrare
Metoda de acțiune se bazează pe poziționarea relativă a elementelor flotante ale unui bloc la altul. În primul rând, a se vedea modul în care dimensiunea elementelor în timpul deplasării.
Div element de deplasare fără
div Element (bloc) fără deplasare se extinde pe toată lățimea disponibilă pentru el.
Div element este compensat la stânga
Dar, dacă vom schimba elementul div la stânga, acesta va fi stoarse automat la dimensiunea conținutului său. Compresia este un element cheie în punerea în aplicare a metodei de centrare meniului. Aceasta ajută să se mute meniul în poziția corectă.
Standard aliniat la meniul din stânga
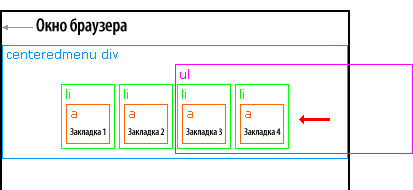
Ia standardul aliniat la meniul din stânga și vom pas cu pas să-l refaceți. Pentru claritate, elementele sunt vopsite în culori diferite, astfel că, odată ce este clar că mult mai investit.

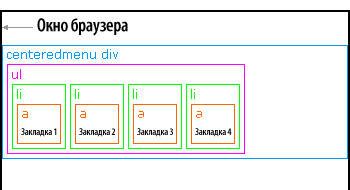
Fiți atenți la următoarele puncte:
- Elementul div centeredmenu (dreptunghi albastru) este deplasat spre stânga, dar are o lățime de 100%, deci încă întins pe întreaga pagină.
- Element ul (dreptunghi roz) este situată în interiorul membru centeredmenudiv și se deplasează spre stânga. Acest lucru înseamnă că va fi apăsat până la lățimea conținutului său, adică, până la o lățime totală a tuturor filelor.
- Toate elementele li (cutii verzi) sunt localizate în interiorul ul elementului și deplasat spre stânga. Astfel, ele se comprimă la dimensiunea link-urile din ele și sunt aranjate într-o linie orizontală.
- În interiorul fiecare link (bare portocalii) afișate file de text: Tab 1, Tab 2, și așa mai departe.
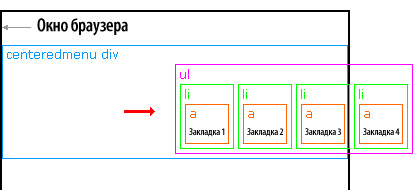
Noi schimba poziția listei neordonate

În continuare, vom deplasa spre dreapta de un element ul de 50%, folosind proprietăți poziția: relativă;. Atunci când un element este deplasat cu procentul în aceste condiții, este important să ne amintim că lățimea totală a elementelor conținute în acestea nu este lățimea sa. În acest caz, schimbarea are loc în jumătate din fereastra browser-ului (sau disponibile pentru spațiu de afișare) Rezultatul .În meniul nostru începe la mijlocul ferestrei, ajungând parțial dincolo de ea. Și trece la pasul următor.
Mutați poziția tuturor elementelor de meniu

Rămâne doar să schimbe toate elementele li lăsate de 50%. Acest lucru este de 50% din lățimea elementului ul nostru (container care conține un meniu). Astfel, sunt deplasate exact în centrul ferestrei file.
Câteva observații importante
Când se folosește această metodă de centrare trebuie să ne amintim câteva puncte importante:
- Deoarece elementul ul parțial în afara cadrului ferestrei, atunci acest lucru duce la scrollbars concluzie. Deci, trebuie să utilizați regula overflow: ascuns; pentru elementul centeredmenu div. Astfel, proeminente elementul div porțiune va fi decupată.
- Deoarece elementul ul nu este aliniat cu file, nu puteți utiliza orice stiluri vizuale pentru el. Lăsați elementul ul fără o culoare de fundal și fără un cadru pentru a deveni complet invizibil. Și stiluri pentru filele care urmează să fie utilizate doar pentru elemente li.
- Dacă doriți să setați stiluri speciale pentru prima și ultima filă, trebuie să adăugați o clasă la prima și ultimele elemente ale Li. astfel încât să puteți să le stiliza individual.
concluzie

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!