Cum se schimba culoarea textului în WordPress, și se adaugă (plugin hack)
Să începem prin schimbarea culorii textului.

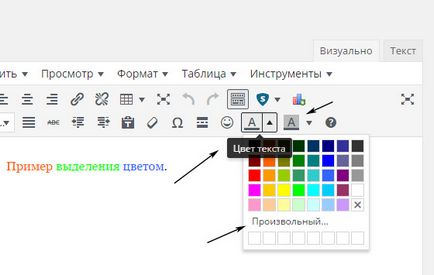
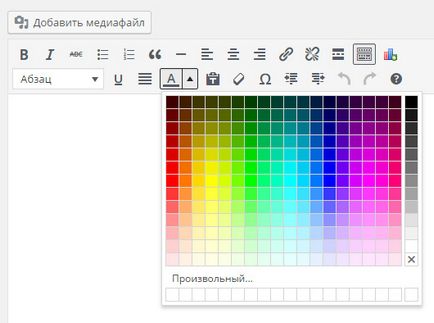
exemplu eliberare culoare.
Adăugarea culorii textului în WordPress
De asemenea, în imaginea de mai sus, sub opțiunea de culoare veți găsi un link „Arbitrar“ - se va deschide paleta de instrumente pentru a selecta alte opțiuni în plus față de bază.

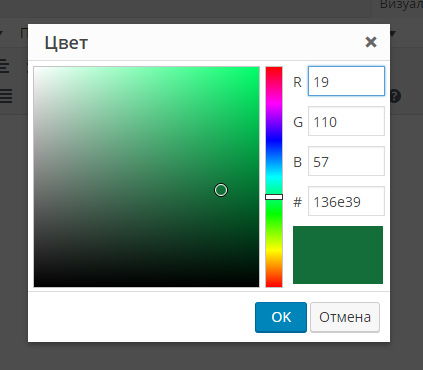
Culoarea textului poate fi setat prin intermediul codurilor RGB și Hex sau pur și simplu selectați paleta. Ulterior, o nouă versiune va rămâne împreună cu baza. Cu toate acestea, toate acestea vor funcționa numai în timpul editării acestei note special pentru a merge la alte pagini admin.
Acesta este motivul pentru care un mod mai de încredere pentru a adăuga o culoare diferită pentru a schimba fontul este următorul hack. Ai nevoie pentru a deschide fișierul functions.php funcțiile și pentru a adăuga la acest cod:
Un pic de explicație. noile valori în custom_colours - Aici primele default_colours variabile lista de culori de bază, apoi definite. După ce ambele matrice sunt combinate într-una singură. Un total de 40 de perechi de „cod de culoare + nume“. Parțial textcolor_rows:
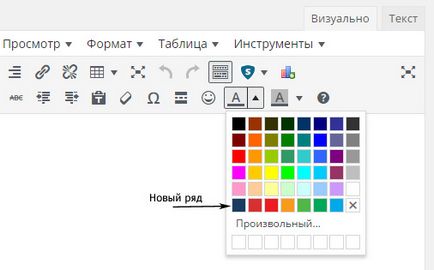
... adaugă un nou rând în selectorul de culoare. Iată cum arată ieșire în final (poate fi comparat cu prima srinshotom).

Apropo, puteți specifica un număr diferit de coloane (rânduri) și rânduri (coloane) pentru acest element, de exemplu:
$ Init [ 'textcolor_rows'] = 5; $ Init [ 'textcolor_cols'] = 10;
TinyMCE Culoare Grid - paleta de culori îmbunătățită

Cu plug-in WordPress pentru editarea culorii textului TinyMCE Color Grid pentru a adăuga opțiunile de proiectare în sistem va fi capabil să chiar și un utilizator novice. Modulul a stabilit mai mult de 2 mii. Omul, evaluarea până maximă suportată începând cu WP 2.7.
De fapt, TinyMCE Color Grid 2 conține funcția. Primul standard se extinde în mod semnificativ paleta de culori:

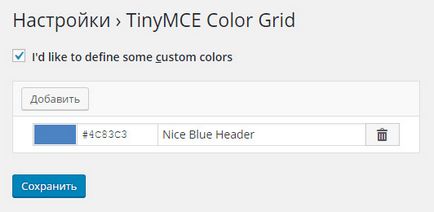
Cu o astfel de alegere este ușor pentru tine de a schimba culoarea de pe orice site WordPress. În cazul în care acestea sunt insuficiente, plugin-ul vă permite să adăugați opțiuni personale. Pentru a face acest lucru, du-te la „Setări» - «TinyMCE Color Grid» și bifați opțiunea «Aș dori să definească unele culori personalizate». Imediat după aceea, instrumentul va apărea așa cum se arată mai jos:

Total. Alegerea acestor două metode de a schimba culoarea textului în WordPress depinde de nivelul de pregătire. Eu personal folosesc un hack mai ușor: este mai puțin cod, este mai ușor, nu este obligat să urmeze noua versiune a modulului. Deși există o nuanță care motorul TinyMCE poate fi schimbat, iar apoi va trebui să actualizați codul.
Ca și postul? Aboneaza-te la blog actualizări prin RSS. E-mail sau Twitter.