Cum sa faci un meniu vertical orizontal pentru un site pe css
Cele mai multe dintre site-urile clasice de pe Internet folosind meniul orizontal ca element de navigare principală. Uneori se poate întâlni diverse chips-uri suplimentare - structura secvențială pentru sub-icoane, căutător, liste complexe, etc. Recent, blog-ul are deja o mică selecție de meniu elegant, în PSD. iar acum uita-te la patru studii de caz cum se face un meniu drop-down pe CSS + HTML. Informația este utilă pentru dezvoltatorii începători și cei care doresc să schimbe navigarea pe site.
Rețeaua îi lipsesc mai multe tutoriale pe această temă, pe care le puteți găsi cu ușurință pe Google pentru teza meniu Drop Down (inclusiv opțiuni cu un meniu drop-down pe verticală). Vom studia doar orizontale de navigare + opțiunile de mai jos nu va fi legat de nici un anumit CMS, această decizie HTML + CSS. Mai jos am încercat să selectați opțiunile cele mai utile și sofisticate pentru tine. În fiecare dintre ele, veți găsi unele piese care pot îmbunătăți meniul clasic vertical orizontal. Poti sa te uiti, de asemenea, exemple de meniu Burger pe CSS.
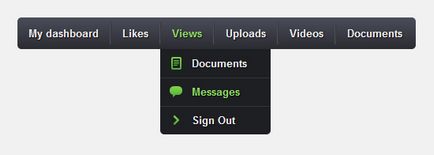
1. meniu orizontal vertical pe CSS3

Pasul 1 - HTML markup
Pasul 2 - Afișaj Meniu
Scoateți padding suplimentare în CSS pentru elementele din meniul drop-down pe orizontală a site-ului. În această etapă ne-am stabilit o lățime fixă și înălțimea elementelor de meniu, și se adaugă colțuri rotunjite.
Pasul 3 - Link-uri Înregistrare
În plus față de chips-uri de bază în stiluri (font, culoare, înălțime) folosind opțiunea umbra text umbra și de a crea o tranziție lină de culoare a textului atunci când treceți. De asemenea, adăugați separatorul de meniu, eliminând marginea primului element din stânga și acesta din urmă pe dreapta.
Din moment ce avem un site pe meniul drop-down CSS, ar trebui să setați, de asemenea, lista de înregistrare a atașări. Inițial a pus umplutură 40px 0px din partea de sus și din stânga + Adăugat colțuri rotunjite. Pentru a afișa / ascunde submeniul stabilit inițial transparența proprietății (opacitatea) este egală cu zero, și atunci când treci - unitate. Pentru a crea efectul listei de sub-meniu indică valoarea la o înălțime de la zero, iar la inducție = 36px.
Lățimea legăturilor stabilite = 100px, în partea de jos a tuturor elementelor cu excepția ultima adăugată la frontieră graniță jos. De asemenea, dacă se dorește, puteți plasa imaginile în elementele de submeniu (Atenție: Nu uitați să schimbați calea către imaginile din codul pentru utilizare).
Personal, îmi place simplitatea de punere în aplicare și utilizare a icoanelor. Aici este codul codepen final:
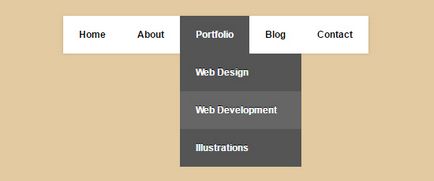
2. Meniul simplu CSS3 drop-down

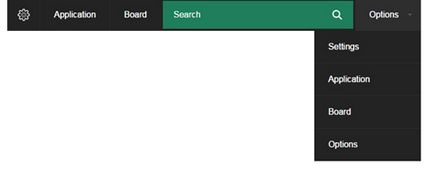
3. meniul drop-down cu o unitate de căutare

Pentru a naviga, ca întotdeauna, utilizați o lista neordonata (cu clasa nav). Normal elementele de meniu sunt elementele de listă (li) și include link-uri (a href) fără nici clase și ID-ul. Excepțiile sunt 3 elemente de specialitate din orizontale meniurile verticale cu ID-ul:
De asemenea, în codul pentru a vedea script-ul prefixfree pentru a utiliza proprietăți CSS fără prefixe. Versiunea finală a HTML pentru meniul pop-up este:
1. stiluri de bază și elemente de meniu
În primul rând, specificați fontul Montserrat, un fundal gri închis, și o înălțime fixă pentru elementele de meniu. Toate elementele au un float de nivelare: stânga și poziționare relativă, astfel încât să puteți adăuga mai târziu o poziție submeniu: absolută;
Stilurile vor găsi triunghi insera o imagine de fundal (triangle.png) pentru a se referi la submeniul - nu uitați să specificați calea corectă pentru acest lucru și alte imagini din exemplu. submeniul Advent este realizat folosind opacitatea de proprietate. Decizia finală privind codepen:
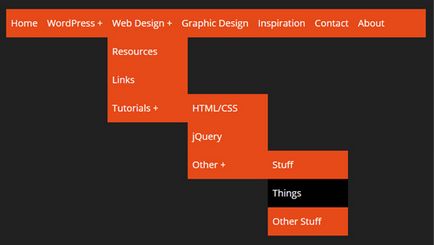
4. Multi-level meniul drop-down CSS

Într-un exemplu general bun și simplu. Nu vom descrie în detaliu procesul de punere în aplicare, pentru că este similar anterior - creați mai întâi un cadru HTML, și apoi se adaugă treptat stil la ea. Codul finală este descărcat prin link-ul de la sursa, în parte, este posibil să se uite la Codepen:
Am luat în considerare patru opțiuni cum să faci un meniu drop-down pe CSS + HTML, deși exemple similare de pe net mult mai mult. Există soluții pentru jQuery, dar probabil acesta va fi doar utilă pentru punerea în aplicare a unor efecte speciale și sarcini non-standard. În cele mai multe cazuri, suficient CSS ligamentare + HTML, chiar atât de mult încât acum principalele cerințe ale meniului - este simplu si rapid viteze de download.
Ca și postul? Aboneaza-te la blog actualizări prin RSS. E-mail sau Twitter.