Cum de a crea un design site-
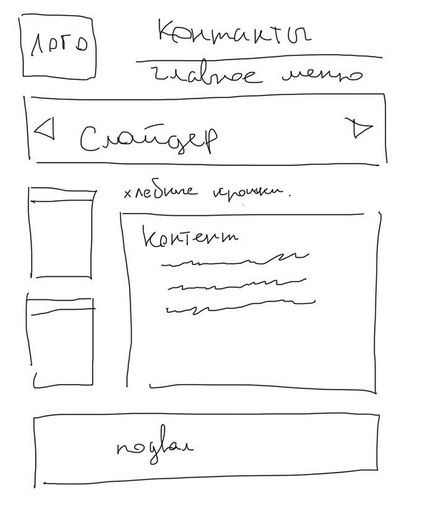
Pentru a fi sincer, totul este simplu, de ce inventa ceva supernove nu trebuie să. Clientul însuși a definit un aranjament schematică a clusterelor. Poate că e cel mai bine. La urma urmei, dacă o structură simplă, nu este necesar să se strice.
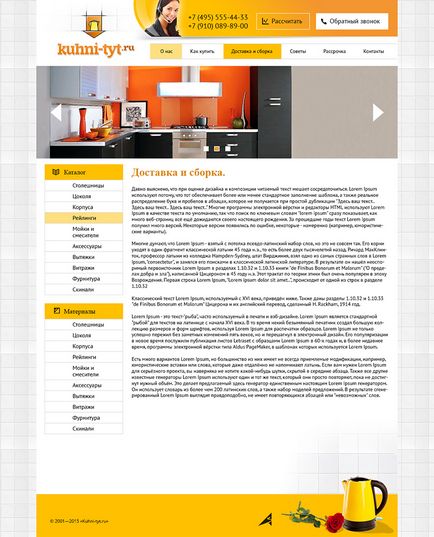
Prin ea însăși, site-ul este bogat în funcționalitate, în acest moment, aici si design sofisticat. În general, uita-te pentru tine.

Crede-mă, dacă poți face un simplu, nu este necesar să se complice. Și așa vom proceda la a doua parte.
Crearea unui design site-ul în Photoshop.
Aceasta este etapa principală și cea mai dificilă.
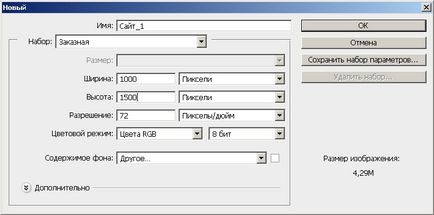
Run Photoshop. Crearea unui nou document.
Dimensiunea documentului Am pus 1000 de pixeli în lățime și 1.500 în înălțime. Până în prezent, avem destul de mult de aceste dimensiuni. Pentru a selecta culoarea principală este de culoare albă.

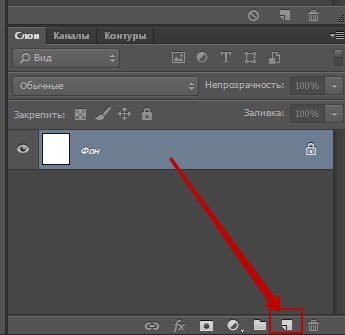
Avem o pânză albă umplut cu alb. Acum, copiați trăgând în jos un singur strat pe pictograma cu imaginea specificată în figură.

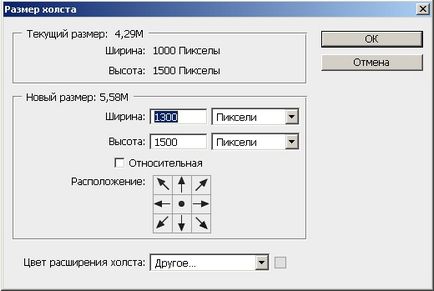
Acum vom merge „Image> Canvas size și creșterea lățimii aspectului la 1300 de pixeli. Înălțimea rămâne aceeași. Culoare panza de expansiune expune gri. Această opțiune este în fereastra de jos, schimba dimensiunea panza.

Aceasta este ceea ce avem în acest stadiu.

Dacă aveți ceva de genul asta, atunci esti pe drumul cel bun.
Timp pentru a face fișiere antet.
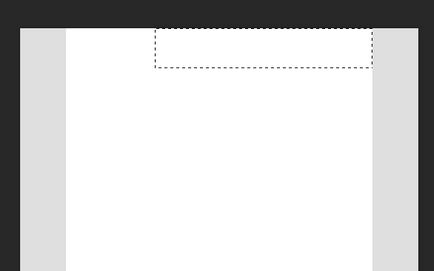
De data aceasta, folosind instrumentul „dreptunghiul de selectie“.

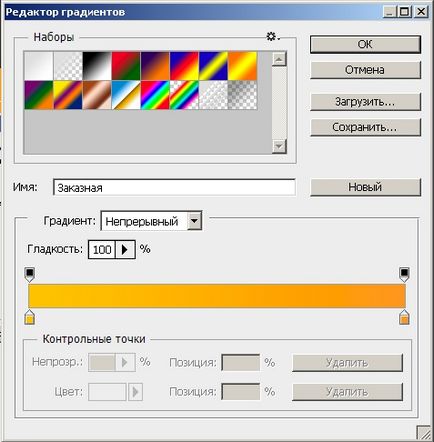
Faceți o selecție după cum se arată și umple orice culoare (Alt + Backspace). Nu contează, pentru că schimbarea culorii, vom fi în continuare suprapus utilizând panoul de efecte și culoarea de bază. Noi numim head_1 strat rezultat. Dați clic pe ea de două ori în panoul de pe straturile dreapta. Există o fereastră cu efectele. Avem nevoie de un gradient de umplere.

Acum, adăugați un capac logo. Acest logo-ul a fost proiectat de mine mai devreme, și exportate în format PNG. Puneți-l pe partea stângă.
Acum, alege instrumentul „Text“ pe bara de instrumente din stânga. Făcând clic pe scenă și tipul principalelor elemente de meniu.

Pentru textul am ales fontul PT Sans 12 puncte, așa cum se arată în figură. Se pune textul sub head_1 benzi. Iată ce ar trebui să aveți.

După cum putem vedea, capacul apare mai clar.
Icoane, deși nu originală, dar se pare foarte chiar nimic. Am acest lucru este cazul există un set universal de toate cazurile). Poate că cineva vin la îndemână, așa că am răspândit fișier aici pictograme.
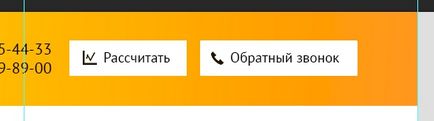
Acum, copiați «button_1» și pentru a muta sub cuvântul „Calculate.“ În cazul în care matrița alb se suprapune cu textul este posibil să-l mutați de mai jos (Ctrl +. Cu această nouă matriță trebuie să fie mai mică decât lățimea. Pentru a face acest lucru, selectați selecția poligonal și taie partea excedentară folosind «Delete» butonul. Iată ce ar trebui să aveți.

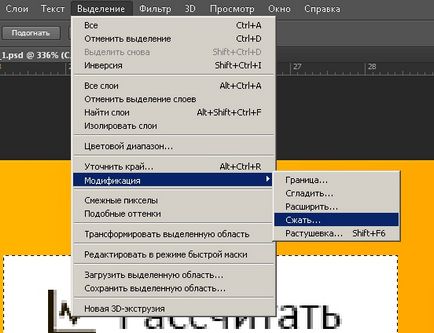
Acum, selectați placa de sub butonul „Calculeaza“ de pe bara de instrumente și a lovit din meniul de sus Selectați> Modificare> Contract. Pune 1 pixel. Hit OK, apoi Ștergere.

Asta ne.
Buton cu un cursor care a indus-le sa fie complet alb, iar butoanele din starea normală va fi prezentată cu o dungă albă doar un pixel larg.
Acum este timpul pentru a dilua fișierul antet o mică ilustrație.
Pune imaginea în fișierele antet.
Fișierele antet este ușor dryish și am decis să încerc să dilueze tabloul mici. Ar fi bine sa uitat unele operator de vesel. Cum de a face designul site-ului fără imagini. Poti desena totul cu mâna.
Dar eu zaguglivayu imagine, și apoi selectați și taie ca necesitatea de a insera în aspectul.
Cum să taie am scris mai devreme într-un alt articol, așa că nu voi fi aici pentru o lungă perioadă de timp pentru a opri.
Definitivarea meniul principal.
Pentru meniul principal, am adăugat moare și dungi gri într-un pixel de mai sus și mai jos.
După cum puteți vedea aspectul finală a apărut sub umbra unei matrițe «head_1». În plus, am lăsat marginea de jos a matriței-pixel Dungile albe translucide. Aceasta contrastează cu umbra devine rău.